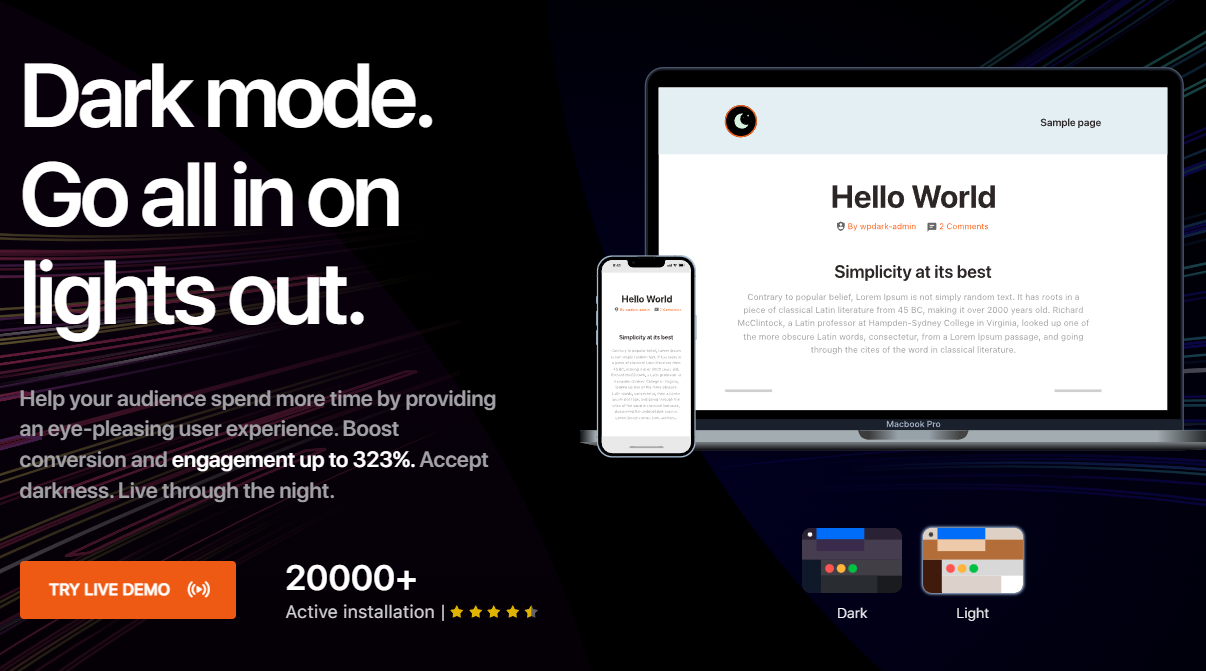
WP Dark Mode Pro帮助您的网站访问者花费更多的时间和赏心悦目的阅读体验。个人喜好规则永远为王。WP 深色模式可以改变您网站的游戏规则。
 核心功能
核心功能
基于操作系统的颜色模式
如果操作系统首选主题是深色,WP 深色模式会自动显示深色模式。您的麻烦到此结束!
时间模式
深色模式无需担心安排时间!WP Dark Mode Pro 会根据用户当地时间将您的网站转为深色模式。
多重开关
WP Dark Mode Pro 中提供了多种深色模式切换按钮样式,您可以显示这些样式以供用户打开或关闭深色模式。
现成的颜色方案
快速更改预定义的现成颜色方案中的暗模式颜色,使您的网站在用户看来脱颖而出!
支持 Elementor 和 Gutenberg
由于在 WP 暗模式下,elementor 小部件和 Gutenberg 块都可用,因此您可以使用它们将暗模式切换按钮放置到任何页面或帖子中。
让它成为您的
您可以使用 WP 深色模式的自定义颜色功能根据需要自定义深色模式背景文本和颜色。选择您喜欢的配色方案并使其成为您的!
基于深色模式的图像支持
担心图像在深色模式下看起来有多暗?不用担心,您可以拥有同一图像的不同版本。添加图片的浅色版本,WP 深色模式将自动提供该服务。浅色或深色 – 为您的受众提供 24×7 的非凡网站。
全面的 WooCommerce 支持
我们非常了解在 WooCommerce 网站上设置深色模式的必要性。因此,我们在 WP 深色模式中添加了 WooCommerce 的兼容性。只需激活插件,即可让您的用户享受黑暗模式的惊人视图。
自定义 CSS 支持
使用 WP Dark Mode Ultimate 中的自定义 CSS 支持功能,以您喜欢的风格轻松编辑网站的按钮、表单字段、特定部分或背景颜色。
/* Dark Mode Style */
.dummy {
position: relative;
display: inline-block;
box-sizing: border-box;
}
.dummy:before {
top: 0px;
left: 0px;
right: 0px;
width: 100%;
bottom: 0px;
content: '';
height: 100%;
position: absolute;
background: lightgray;
}
古腾堡编辑器颜色
您现在可以在 WP 深色模式下更改古腾堡编辑器颜色。古腾堡编辑器有六种不同的配色方案可用。根据您的意愿切换到其中的任何配色方案。
广泛兼容性
WP 深色模式默认与数千种 WordPress 主题和插件兼容。但是,我们针对最流行的 WordPress 主题和插件对每个元素进行了微调。
增加页面显示时间
降低跳出率
提高可读性

 成为VIP
成为VIP